Виправлення помилки випуску CLS у основних веб-програмах GSC
Зміст:

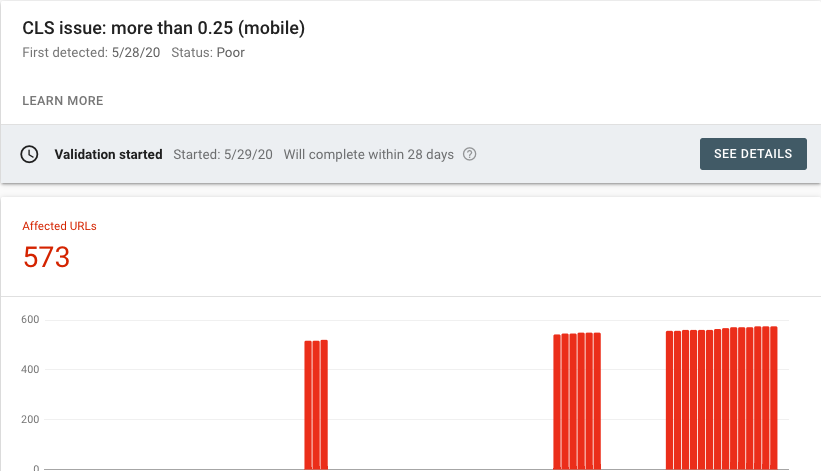
З впровадженням основних веб-важливих факторів у GSC,Google чітко дав зрозуміти, що вони розглядатимуть веб-значення для сторінок як фактор ранжування. Це працюватиме разом з іншими чинниками ранжування Google, такими як швидкість сторінки, HTTPS, зручність для мобільних пристроїв та безпечний перегляд. Поки що опубліковано не багато деталей, але Google Search Console почав відображати звіти для основних веб-ключових даних.
Він складається з трьох показників веб-продуктивності;
- LCP: Найбільша змістовна фарба
- FID: Затримка першого введення
- CLS: Сукупний зсув макета
Зараз не так багато інформації про те, як виправити ці проблеми, але є деякі практики, які можуть допомогти вам вирішити сукупний зсув макета (CLS).Більше ніж для ваших веб-сторінок.

↑ Що таке сукупний зсув макета?
Це показник сторінки, який повідомляє про стабільність сторінки.Простіше кажучи, коли ви завантажуєте веб-сторінку, починаєте читати чи виконуєте будь-які дії, і якщо раптом вміст або елементи веб-сторінки стрибають або змінюються, це може спричинити проблеми, враховуючи досвід перегляду користувачами.
CLS вимірює загальну суму всіх осіб бали зміщення балів для кожного несподіваний зсув макета що відбувається протягом усього терміну служби сторінки.

Наведений вище приклад показує, що раптове завантаження елементів над полем підтвердження замовлення спричинило випадкове клацання. CLS є середнім показником усіх таких змін змісту сторінки.
Щоб забезпечити хорошу взаємодію з користувачами, сайти повинні прагнути мати показник CLS менше ніж 0.1
↑ Що викликає високий рівень CLS?
Може бути ряд проблем, які можуть спричинити вищий рівень CLS, але я зазначу деякі основні причини;
- Ледаче завантаження вмісту
- Зображення без розмірів
- Ін’єкція реклами
- Вбудовує та фрейми без розмірів
- Вміст, який очікує на завантаження через повільну реакцію
↑ Ледаче завантаження вмісту
Lazy Load - чудовий плагін, який завантажуєзображення лише тоді, коли сторінка прокручується, а вміст надходить у область перегляду. Але багато разів це змушує зміст зміщуватися вгору і вниз, викликаючи переформатування, де вміст під зображенням або навколо нього штовхається, щоб звільнити місце для свіжозавантаженого зображення.
↑ Ін’єкція реклами
Оголошення є одним із найбільших вкладників у розміщеннязміщується в Інтернеті, висуваючи видимий вміст, який ви переглядаєте, вниз по сторінці. Це робиться шляхом завантаження рекламних блоків після завантаження сторінки, що спричиняє значний Дженк
↑ Очікування завантаження елемента через повільну реакцію
Іноді через повільну відповідь HTTP, на завантаження кількох елементів може знадобитися деякий час, що спричиняє зміщення вмісту вгору або вниз.
↑ Як виправити високу помилку CLS у веб-програмах?
Якщо на завантаження зображень потрібен час, а вміст займає місце для зображень. Потім, коли вміст завантажується, він зміщує вміст вниз, викликаючи нестабільність макета.
Для зображень, що викликають зміщення вмісту (Jank),зарезервуйте необхідний простір за допомогою вікон пропорцій CSS. Цей підхід гарантує, що браузер може виділити правильну кількість місця в документі під час завантаження носія. Ти можеш прочитати цей пост для Jank Free Image Load.
Ледаче завантажені зображення також можуть спричинити проблему, вони можуть створити величезний простір, перш ніж зайняти простір зображень. Якщо ви стикаєтесь із проблемою перепланування вмісту через ліниве завантаження зображення, ніж можете прочитайте цю статтю про рішення.
Якщо розміщуєте рекламу у вмісті, переконайтеся, що зміни єусувається резервуванням розміру слота. Використовуйте заповнювач, якщо оголошення не повернуто, а не згортає зарезервований простір. Якщо ви використовуєте WordPress, ніж хороший плагін для реклами, такий як Ad-Inserter, подбає про те, щоб зберегти правильний простір для оголошень, тому вам не потрібно турбуватися.

Уникайте динамічного вмісту, динамічний вміст єдинийякий вставляється після завантаження сторінки. Особливо вміст у верхній частині сторінки, наприклад, бюлетені, реєстрації, відповідні публікації в контенті DOM. Вдайтеся від завантаження вмісту цього типу вгорі, якщо можливо, спробуйте скористатися спливаючим вікном.
Повільна відповідь HTTP від сервера також можеспричинити нестабільність вмісту. Якщо ви використовуєте CDN, і завантаження елементів з відступом займає багато мілісекунд, і це спричиняє стрибок вмісту, то вам потрібно або створити пробіл у DOM, або синхронізувати навантаження з іншими елементами.
Існують також інші причини високої CLS. Ви можете знайти докладний посібник з оптимізації CLS на Офіційний сайт Web.Dev
Висновок: Публікація не містить технічних рішень та рішень, пов’язаних із кодом, але містить огляд того, що саме спричиняє проблему, та як можна підійти до її вирішення.
Хитрощі
Хитрощі