แก้ไขข้อผิดพลาดของปัญหา CLS ใน Core Web Vitals ใน GSC
เนื้อหา:

ด้วยการเปิดตัว Core Web Vitals ใน GSCGoogle ระบุชัดเจนว่าพวกเขาจะพิจารณา Web Vitals สำหรับเพจเป็นปัจจัยในการจัดอันดับ สิ่งนี้จะทำงานร่วมกับปัจจัยการจัดอันดับอื่น ๆ ของ Google เช่น Page Speed, HTTPS, ความเหมาะกับอุปกรณ์เคลื่อนที่และการท่องเว็บอย่างปลอดภัย ยังไม่มีการเปิดเผยรายละเอียดมากนัก แต่ Google Search Console ได้เริ่มแสดงรายงานสำหรับ Core Web Vitals แล้ว
ประกอบด้วยเมตริกประสิทธิภาพเว็บสามรายการ
- LCP: Contentful Paint ที่ใหญ่ที่สุด
- FID: ความล่าช้าในการป้อนข้อมูลครั้งแรก
- CLS: การเปลี่ยนแปลงเค้าโครงสะสม
ขณะนี้มีข้อมูลไม่มากนักเกี่ยวกับวิธีแก้ไขปัญหาเหล่านี้ แต่มีแนวทางปฏิบัติบางประการที่สามารถช่วยคุณแก้ไขการเปลี่ยนแปลงเค้าโครงสะสม (CLS) ได้มากกว่า' สำหรับหน้าเว็บของคุณ

↑ การเปลี่ยนแปลงเค้าโครงสะสมคืออะไร?
เป็นเมตริกหน้าที่รายงานความเสถียรของหน้าพูดง่ายๆเมื่อคุณโหลดหน้าเว็บเริ่มอ่านหรือดำเนินการใด ๆ และหากจู่ๆเนื้อหาหรือองค์ประกอบของหน้าเว็บกระโดดหรือเปลี่ยนแปลงก็อาจทำให้เกิดปัญหาในการพิจารณาประสบการณ์การรับชมของผู้ใช้
CLS วัดผลรวมของบุคคลทั้งหมด คะแนนกะเค้าโครง สำหรับทุกๆ การเปลี่ยนรูปแบบที่ไม่คาดคิด ที่เกิดขึ้นในช่วงอายุการใช้งานทั้งหมดของเพจ

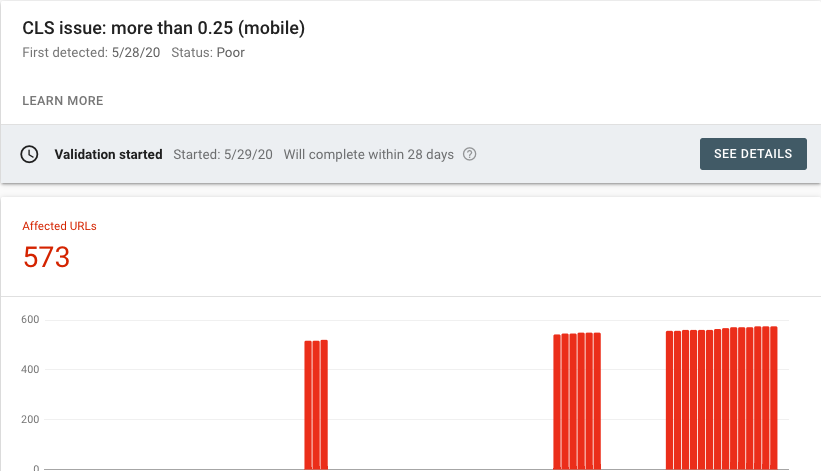
ตัวอย่างด้านบนแสดงให้เห็นว่าการโหลดองค์ประกอบที่อยู่เหนือช่องยืนยันคำสั่งซื้ออย่างกะทันหันทำให้เกิดการคลิกโดยไม่ได้ตั้งใจ CLS เป็นค่าเฉลี่ยของการเปลี่ยนแปลงเนื้อหาของเพจดังกล่าวทั้งหมด
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีไซต์ควรพยายามให้มีคะแนน CLS น้อยกว่า 0.1
↑ อะไรทำให้เกิด CLS สูง?
อาจมีปัญหาหลายประการที่อาจทำให้ CLS สูงขึ้น แต่ฉันจะชี้ให้เห็นสาเหตุหลักบางประการ
- ขี้เกียจโหลดเนื้อหา Reflow
- รูปภาพที่ไม่มีขนาด
- การฉีดโฆษณา
- ฝังและ iframe ที่ไม่มีมิติ
- เนื้อหาที่รอการโหลดเนื่องจากการตอบสนองช้า
↑ ขี้เกียจโหลดเนื้อหา Reflow
Lazy Load เป็นปลั๊กอินที่ยอดเยี่ยมที่โหลดไฟล์ภาพก็ต่อเมื่อเลื่อนหน้าและเนื้อหามาในวิวพอร์ต แต่หลายครั้งสิ่งนี้ทำให้เนื้อหาเลื่อนขึ้นและลงทำให้เกิดการแสดงซ้ำโดยที่เนื้อหาด้านล่างหรือรอบ ๆ รูปภาพจะถูกดันเพื่อให้มีที่ว่างสำหรับรูปภาพที่โหลดใหม่
↑ การฉีดโฆษณา
โฆษณาเป็นหนึ่งในผู้สนับสนุนการจัดวางที่ใหญ่ที่สุดเปลี่ยนแปลงบนเว็บโดยการพุชเนื้อหาที่มองเห็นได้ซึ่งคุณกำลังดูอยู่ในหน้านั้น ทำได้โดยการโหลดหน่วยโฆษณาหลังจากโหลดหน้าแล้วทำให้ Jank มีนัยสำคัญ
↑ องค์ประกอบกำลังรอโหลดเนื่องจากการตอบสนองช้า
บางครั้งเนื่องจากการตอบสนอง HTTP ช้าองค์ประกอบบางอย่างอาจใช้เวลาโหลดสักครู่ทำให้เนื้อหาเลื่อนขึ้นหรือลง
↑ จะแก้ไขข้อผิดพลาด CLS สูงใน Web Vitals ได้อย่างไร
หากรูปภาพใช้เวลาโหลดนานและเนื้อหาใช้พื้นที่สำหรับรูปภาพ จากนั้นเมื่อโหลดเนื้อหาจะเลื่อนเนื้อหาลงทำให้เกิดความไม่เสถียรของโครงร่าง
สำหรับภาพที่ทำให้เกิดการเปลี่ยนเนื้อหา (Jank)จองพื้นที่ที่ต้องการด้วยกล่องอัตราส่วนภาพ CSS วิธีนี้ช่วยให้มั่นใจได้ว่าเบราว์เซอร์สามารถจัดสรรพื้นที่ในเอกสารได้อย่างถูกต้องในขณะที่สื่อกำลังโหลด คุณสามารถ อ่านโพสต์นี้ สำหรับ Jank Free Image Load
การโหลดรูปภาพที่ขี้เกียจอาจทำให้เกิดปัญหาพวกเขาสามารถสร้างพื้นที่ขนาดใหญ่ก่อนที่จะใช้พื้นที่ภาพ หากคุณประสบปัญหาการแสดงเนื้อหาใหม่เนื่องจากภาพขี้เกียจโหลดเกินกว่าที่คุณจะทำได้ อ่านบทความนี้เพื่อดูแนวทางแก้ไข
หากวางโฆษณาในเนื้อหาให้แน่ใจว่ามีการเปลี่ยนแปลงกำจัดโดยการสำรองขนาดสล็อต ใช้ตัวยึดหากไม่มีโฆษณาส่งคืนแทนที่จะยุบพื้นที่ที่จองไว้ หากคุณใช้ WordPress มากกว่าปลั๊กอินโฆษณาที่ดีเช่น Ad-Inserter จะดูแลรักษาพื้นที่ที่ถูกต้องสำหรับโฆษณาดังนั้นคุณจึงไม่ต้องกังวล

หลีกเลี่ยงเนื้อหาแบบไดนามิกเนื้อหาแบบไดนามิกเป็นเนื้อหาซึ่งจะถูกแทรกหลังจากโหลดเพจ โดยเฉพาะเนื้อหาครึ่งหน้าบนตัวอย่างเช่นจดหมายข่าวการสมัครใช้งานโพสต์ที่เกี่ยวข้องใน DOM ของเนื้อหา ไม่ให้โหลดเนื้อหาประเภทนี้ในครึ่งหน้าบนถ้าเป็นไปได้ให้ลองใช้ Pop-up Box
การตอบสนอง HTTP ช้าจากเซิร์ฟเวอร์อาจทำได้เช่นกันทำให้เกิดความไม่เสถียรของเนื้อหา หากคุณใช้ CDN และต้องใช้เวลาในการโหลดองค์ประกอบที่เยื้องกันสูงเป็นมิลลิวินาทีและทำให้เนื้อหากระโดดคุณต้องสร้างช่องว่างใน DOM หรือซิงโครไนซ์โหลดกับองค์ประกอบอื่น ๆ
นอกจากนี้ยังมีสาเหตุอื่น ๆ สำหรับ CLS ที่สูงคุณสามารถดูคำแนะนำโดยละเอียดเพื่อเพิ่มประสิทธิภาพ CLS ได้ที่ไฟล์ เว็บไซต์อย่างเป็นทางการของ Web.Dev
สรุป: โพสต์ไม่มีวิธีแก้ปัญหาด้านเทคนิคหรือโค้ด แต่ให้ภาพรวมว่าสาเหตุของปัญหาคืออะไรและคุณจะแก้ไขปัญหาได้อย่างไร
เคล็ดลับ
เคล็ดลับ
เคล็ดลับ