Išspręskite „CLS“ problemos klaidą „Core Web Vitals“ TGS
Turinys:

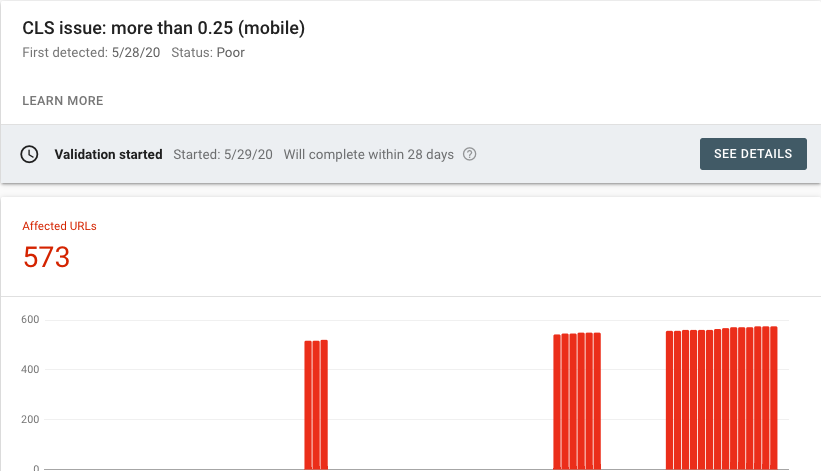
TGS įvedus „Core Web Vitals“,„Google“ aiškiai nurodė, kad jie vertins puslapių „Web Vitals“ reitingavimo veiksniu. Tai veiks kartu su kitais „Google“ reitingavimo veiksniais, tokiais kaip puslapio sparta, HTTPS, patogumas mobiliesiems ir naršymas saugiai. Dar nėra daug informacijos, tačiau „Google Search Console“ pradėjo rodyti „Core Web Vitals“ ataskaitas.
Jis susideda iš trijų žiniatinklio našumo metrikų;
- LKP: Didžiausi turiningi dažai
- FID: Pirmojo įvesties vėlavimas
- CLS: Kaupiamasis išdėstymo poslinkis
Šiuo metu nėra daug informacijos apie tai, kaip išspręsti šias problemas, tačiau yra keletas praktikų, kurios gali padėti išspręsti kaupiamąjį išdėstymo poslinkį (CLS) “Daugiau nei' jūsų tinklalapiams.

↑ Kas yra kaupiamasis išdėstymo poslinkis?
Tai yra puslapio metrika, pranešanti apie puslapio stabilumą.Paprastai tariant, kai įkeliate tinklalapį, pradėkite skaityti ar atlikti bet kokius veiksmus. Jei staiga tinklalapio turinys ar elementai šokinėja ar pasikeičia, tai gali sukelti problemų atsižvelgiant į naudotojų žiūrėjimo patirtį.
CLS matuoja visų asmenų bendrą sumą maketavimo poslinkio balai kiekvienam netikėtas išdėstymo poslinkis kad įvyksta per visą puslapio gyvavimo laiką.

Aukščiau pateiktas pavyzdys rodo, kad staigus elementų įkėlimas virš užsakymo patvirtinimo laukelio atsitiktinai spustelėjo. CLS yra visų tokių puslapių turinio pokyčių vidurkis.
Siekdamos užtikrinti gerą vartotojo patirtį, svetainės turėtų stengtis, kad CLS balas būtų mažesnis nei 0.1
↑ Kas sukelia aukštą CLS?
Gali būti keletas klausimų, kurie gali sukelti aukštesnį CLS, tačiau aš nurodysiu keletą pagrindinių priežasčių;
- Tinginio krovinio turinio perpildymas
- Vaizdai be matmenų
- Skelbimo įpurškimas
- Įterpimai ir „iframes“ be matmenų
- Turinys, kurį laukiama įkelti dėl lėto atsakymo
↑ Tinginio krovinio turinio perpildymas
Lazy Load yra puikus papildinys, įkeliantisvaizdai tik tada, kai slenkamas puslapis ir turinys patenka į peržiūros sritį. Tačiau dažnai turinys pasislenka aukštyn ir žemyn, sukeldamas grįžtamąjį ryšį, kai žemiau ar aplink vaizdą esantis turinys stumiamas, kad atsirastų vietos ką tik įkeltam vaizdui.
↑ Skelbimo įpurškimas
Skelbimai yra vienas iš didžiausių maketuotojųkeičiasi žiniatinklyje, nustumdami matomą turinį, kurį žiūrite. Tai daroma įkėlus skelbimų rinkinius po puslapio įkėlimo, kuris sukelia didelį „Jank“.
↑ Elementas laukia apkrovos dėl lėto atsakymo
Kartais dėl lėto HTTP atsako gali užtrukti šiek tiek laiko, kol turinys pasislenka aukštyn arba žemyn.
↑ Kaip pašalinti didelę CLS klaidą „Web Vitals“?
Jei atvaizdams įkelti reikia laiko, o turinys užima vietą vaizdams. Tada, kai turinys įkeliamas, jis perkelia turinį žemyn, sukeldamas nestabilumą.
Vaizdams, sukeliantiems turinio keitimą („Jank“),rezervuokite reikiamą vietą naudodami CSS formato koeficiento langelius. Šis metodas užtikrina, kad naršyklė gali paskirstyti teisingą vietos dokumente kiekį, kol laikmena įkeliama. Tu gali perskaityk šį įrašą už „Jank Free Image Load“.
Tinginiai įkelti vaizdai taip pat gali sukelti problemą, jie gali sukurti didžiulę erdvę prieš užimdami vaizdą. Jei susiduriate su „Content Reflow“ problema dėl vaizdo tinginio įkėlimo, nei galite perskaitykite šį straipsnį apie sprendimus.
Jei dedate skelbimus į turinį, įsitikinkite, kad tai yrapašalinamas rezervuojant lizdo dydį. Naudokite vietos rezervavimo ženklą, jei nėra grąžinto skelbimo, o ne sutraukite rezervuotą vietą. Jei naudojate „WordPress“, o ne kaip gerą skelbimų papildinį, pvz., „Ad-Inserter“, pasirūpins tinkama skelbimų vieta, kad nereikėtų jaudintis.

Venkite dinaminio turinio, vienas yra dinaminis turinyskuris įterpiamas įkėlus puslapį. Ypač turinys virš matomos ribos, pavyzdžiui, informaciniai biuleteniai, prisiregistravimai, susiję įrašai turinio DOM. Negalima įkelti tokio tipo turinio virš matomos ribos, jei įmanoma, pabandykite naudoti iššokantįjį langelį.
Lėtas HTTP atsakymas iš serverio taip pat galėtųsukelti turinio nestabilumą. Jei naudojate CDN ir įkeltų elementų įkėlimas trunka daug milisekundžių ir dėl to turinys šokinėja, turite arba sukurti erdvę DOM, arba sinchronizuoti apkrovą su kitais elementais.
Taip pat yra ir kitų aukšto CLS priežasčių, galite rasti išsamų vadovą, kaip optimizuoti CLS Oficiali „Web.Dev“ svetainė
Išvada: Įraše nėra jokių techninių ar su kodu susijusių sprendimų, tačiau pateikiama apžvalga, kas tiksliai sukelia problemą ir kaip galite išspręsti problemą.
Gudrybės
Gudrybės