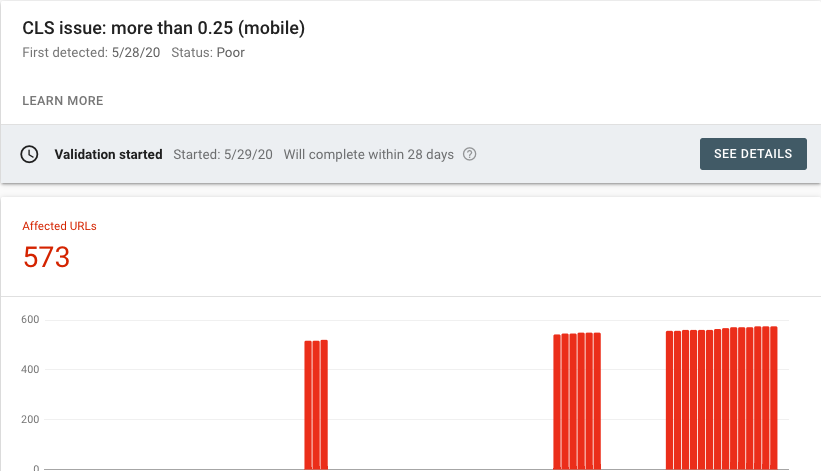
GSC의 Core Web Vitals에서 CLS 문제 오류 수정
함유량:

GSC에 Core Web Vitals가 도입됨에 따라구글은 페이지에 대한 웹 바이탈을 순위 요소로 고려할 것임을 분명히했습니다. 이는 페이지 속도, HTTPS, 모바일 친 화성 및 안전한 브라우징과 같은 Google의 다른 순위 요소와 함께 작동합니다. 아직 세부 정보가 많이 공개되지는 않았지만 Google Search Console은 핵심 웹 바이탈에 대한 보고서를 표시하기 시작했습니다.
세 가지 웹 성능 메트릭으로 구성됩니다.
- LCP: 가장 큰 콘텐츠 페인트
- 버팀대: 첫 번째 입력 지연
- CLS: 누적 레이아웃 이동
현재 이러한 문제를 해결하는 방법에 대한 정보는 많지 않지만 CLS (Cumulative Layout Shift)를 해결하는 데 도움이되는 몇 가지 사례가 있습니다.이상' 당신의 웹 페이지를 위해.

↑ 누적 레이아웃 이동이란 무엇입니까?
페이지 안정성을보고하는 페이지 메트릭입니다.간단히 말해 웹 페이지를로드 할 때 읽기를 시작하거나 작업을 수행 할 때 웹 페이지의 콘텐츠 또는 요소가 갑자기 점프하거나 변경되면 사용자의 시청 경험을 고려하여 문제가 발생할 수 있습니다.
CLS는 모든 개인의 합계를 측정합니다. 레이아웃 이동 점수 모든 예기치 않은 레이아웃 이동 페이지의 전체 수명 동안 발생합니다.

위의 예는 주문 확인 상자 위에 갑작스러운 요소로드로 인해 실수로 클릭이 발생했음을 보여줍니다. CLS는 이러한 모든 페이지 콘텐츠 이동의 평균입니다.
좋은 사용자 경험을 제공하기 위해 사이트는 CLS 점수가 0.1
↑ 높은 CLS의 원인은 무엇입니까?
더 높은 CLS를 유발할 수있는 여러 문제가있을 수 있지만 몇 가지 주요 이유를 지적하겠습니다.
- 지연로드 콘텐츠 리플 로우
- 치수가없는 이미지
- 광고 삽입
- 임베드 및 크기가없는 iframe
- 느린 응답으로 인해로드 대기중인 콘텐츠
↑ 지연로드 콘텐츠 리플 로우
Lazy Load는페이지가 스크롤되고 콘텐츠가 뷰포트에 들어올 때만 이미지가 표시됩니다. 그러나 여러 번 이로 인해 콘텐츠가 위아래로 이동하여 리플 로우가 발생하여 이미지 아래 또는 주변의 콘텐츠가 새로로드 된 이미지를위한 공간을 만들기 위해 푸시됩니다.
↑ 광고 삽입
광고는 레이아웃에 가장 크게 기여하는 요소 중 하나입니다.페이지 아래로보고있는 눈에 보이는 콘텐츠를 밀어 웹에서 이동합니다. 페이지가로드 된 후 광고 단위를로드하여 상당한 Jank를 유발합니다.
↑ 느린 응답으로 인해로드 대기중인 요소
느린 HTTP 응답으로 인해 일부 요소가로드되는 데 약간의 시간이 소요되어 콘텐츠가 위아래로 이동할 수 있습니다.
↑ Web Vitals에서 높은 CLS 오류를 수정하는 방법?
이미지를로드하는 데 시간이 걸리고 콘텐츠가 이미지 공간을 차지하는 경우. 그런 다음 콘텐츠가로드되면 콘텐츠가 아래로 이동하여 레이아웃이 불안정 해집니다.
콘텐츠 이동 (Jank)을 유발하는 이미지의 경우CSS 종횡비 상자로 필요한 공간을 예약하십시오. 이 접근 방식을 사용하면 미디어가로드되는 동안 브라우저가 문서에 올바른 공간을 할당 할 수 있습니다. 당신은 할 수 있습니다 이 게시물 읽기 Jank Free Image Load 용.
지연로드 된 이미지도 문제를 일으킬 수 있으며 이미지 공간을 차지하기 전에 큰 공간을 만들 수 있습니다. 이미지 지연 로딩으로 인해 콘텐츠 리플 로우 문제가 발생하는 경우 솔루션에 대해서는이 기사를 읽으십시오.
콘텐츠에 광고를 게재하는 경우 시프트가슬롯 크기를 예약하면 제거됩니다. 예약 된 공간을 축소하는 대신 반환 된 광고가없는 경우 자리 표시자를 사용합니다. Ad-Inserter와 같은 좋은 광고 플러그인보다 WordPress를 사용하는 경우 광고를위한 올바른 공간을 유지하므로 걱정할 필요가 없습니다.

동적 콘텐츠를 피하십시오. 동적 콘텐츠가 하나입니다.페이지가로드 된 후 삽입됩니다. 특히 스크롤없이 볼 수있는 부분의 콘텐츠 (예 : 뉴스 레터, 가입, 콘텐츠 DOM의 관련 게시물). 이러한 유형의 콘텐츠를 스크롤없이 볼 수있는 부분에로드하지 않도록하십시오. 가능한 경우 팝업 상자를 사용해보십시오.
서버의 느린 HTTP 응답도콘텐츠 불안정을 유발합니다. CDN을 사용하고 있고 들여 쓰기 된 요소를로드하는 데 높은 밀리 초가 걸리고 이로 인해 콘텐츠가 점프하는 경우 DOM에 공간을 만들거나로드를 다른 요소와 동기화해야합니다.
높은 CLS에 대한 다른 원인도 있습니다. CLS를 최적화하기위한 자세한 가이드는 Web.Dev 공식 사이트
결론: 이 게시물에는 기술 또는 코드 관련 솔루션이 포함되어 있지 않지만 정확히 문제의 원인과 문제 해결 방법에 대한 개요를 제공합니다.