Javítsa ki a CLS-probléma hibáját a GSC Core Web Vitals-ban
Tartalom:

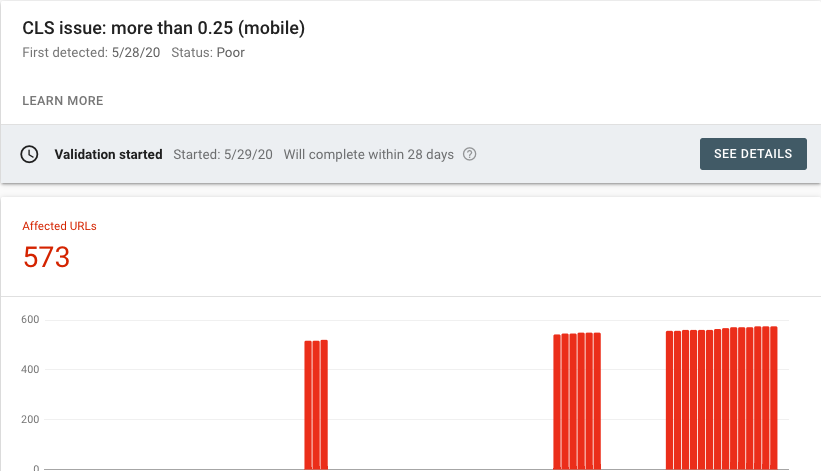
A Core Web Vitals bevezetésével a GSC-ben,A Google egyértelművé tette, hogy rangsorolási tényezőként tekintenek az oldalakra vonatkozó Web Vitals-ra. Ez együtt fog működni a Google egyéb rangsorolási tényezőivel, mint például az oldalsebesség, a HTTPS, a mobilbarát és a biztonságos böngészés. Még nem sok részletet közölnek, de a Google Search Console megkezdte a Core Web Vitals jelentéseinek megjelenítését.
Három webes teljesítménymutatóból áll;
- LCP: Legnagyobb tartalmas festék
- FID: Az első bevitel késleltetése
- CLS: Halmozott elrendezéseltolás
Jelenleg nem áll rendelkezésre sok információ arról, hogyan lehet ezeket a problémákat megoldani, de vannak olyan gyakorlatok, amelyek segíthetnek a halmozott elrendezéseltolódás (CLS) megoldásában. ”Több mint' weblapjaihoz.

↑ Mi az a halmozott elrendezéseltolás?
Ez egy oldalmutató, amely az oldal stabilitását jelenti.Egyszerűen fogalmazva, amikor betölti a weboldalt, kezdje el olvasni vagy végrehajtani a műveleteket, és ha hirtelen megugrik vagy megváltozik a weboldal tartalma vagy elemei, problémákat okozhat, figyelembe véve a felhasználók megtekintési élményét.
A CLS az összes egyén teljes összegét méri elrendezéseltolás pontszámai minden váratlan elrendezéseltolódás ami az oldal teljes élettartama alatt bekövetkezik.

A fenti példa azt mutatja, hogy a megrendelés-visszaigazoló mező fölötti hirtelen elemek betöltése véletlen kattintást okozott. A CLS az összes ilyen oldaltartalom-váltás átlaga.
A jó felhasználói élmény érdekében a webhelyeknek arra kell törekedniük, hogy a CLS pontszámuk kisebb legyen, mint 0.1
↑ Mi okozza a magas CLS-t?
Számos olyan kérdés merülhet fel, amely magasabb CLS-t okozhat, de néhány fő okot megemlítek;
- Lusta terhelés tartalom visszafolyása
- Képek dimenziók nélkül
- Hirdetés befecskendezése
- Beágyazások és iframe-ek méret nélkül
- A lassú válasz miatt betöltésre váró tartalom
↑ Lusta terhelés tartalom visszafolyása
A Lazy Load egy csodálatos plugin, amely betölti acsak akkor görgethet képeket, ha egy oldalt görget és a tartalom megjelenik a nézetablakban. De sokszor ez a tartalom felfelé és lefelé mozdulását idézi elő, ami visszafolyást okoz, ahol a kép alatt vagy körüli tartalom tolódik, hogy helyet biztosítson a frissen betöltött képnek.
↑ Hirdetés befecskendezése
A hirdetések az egyik legnagyobb közreműködő az elrendezésbenváltozik az interneten azáltal, hogy a látható tartalmat lenyomja az oldalon. Ezt úgy teszi meg, hogy betölti a hirdetési egységeket az oldal betöltése után, ami jelentős Jankot okoz.
↑ A lassú válasz miatt betöltésre váró elem
Néha a lassú HTTP-válasz miatt néhány elemnek eltarthat egy ideig, mire a tartalom felfelé vagy lefelé tolódik.
↑ Hogyan lehet javítani a magas CLS hibát a Web Vitals-ban?
Ha a képek betöltése időbe telik, és a tartalom helyet foglal a képek számára. Amikor a tartalom betöltődik, a tartalom instabilitást okoz.
Tartalomeltolódást (Jank) okozó képek eseténfoglalja le a szükséges helyet CSS oldalarány mezővel. Ez a megközelítés biztosítja, hogy a böngésző megfelelő mennyiségű helyet biztosítson a dokumentumban, miközben az adathordozó betöltődik. tudsz olvassa el ezt a bejegyzést a Jank Free Image Load számára.
A lusta betöltött képek szintén problémát okozhatnak, hatalmas teret hozhatnak létre, mielőtt elfoglalják a képteret. Ha a tartalmi visszafolyás problémájával néz szembe a kép Lusta betöltés miatt, akkor amennyire csak lehet ebben a cikkben olvassa el a megoldásokat.
Ha hirdetéseket helyez el a tartalomban, ügyeljen a váltásokrakiküszöbölhető a résméret fenntartásával. Használja a helyőrzőt, ha nincs visszaadott hirdetés, ahelyett, hogy összecsukná a lefoglalt helyet. Ha WordPress-t használ, akkor egy jó hirdetés-bővítmény, például az Ad-Inserter gondoskodik a hirdetések megfelelő helyének megőrzéséről, így nem kell aggódnia.

Kerülje a dinamikus tartalmat, a dinamikus tartalom azamely az oldal betöltése után kerül beillesztésre. Különösen a hajtás feletti tartalom, például hírlevelek, regisztrációk, kapcsolódó bejegyzések a DOM tartalomban. Ügyeljen arra, hogy az ilyen típusú tartalmat a hajtás fölé ne töltse, ha lehetséges, próbálja meg használni a Pop-up Box lehetőséget.
A szerverről érkező lassú HTTP válasz is lehetokozza a Tartalom instabilitását. Ha CDN-t használ, és nagy milliszekundumba kerül a behúzott elemek betöltése, és ez a tartalom ugrását okozza, akkor vagy létre kell hoznia egy helyet a DOM-ban, vagy szinkronizálnia kell a terhelést más elemekkel.
A magas CLS-nek más okai is vannak, részletes útmutatót találhat a CLS optimalizálására a Web.Dev hivatalos webhely
Következtetés: A bejegyzés nem tartalmaz semmilyen technikai vagy kóddal kapcsolatos megoldást, de áttekintést nyújt arról, hogy mi okozza pontosan a problémát, és hogyan lehet megközelíteni a probléma megoldását.
Trükkök