जीआरसी में कोर वेब विटल्स में सीएलएस अंक त्रुटि को ठीक करें
सामग्री:

जीएससी में कोर वेब विटल्स की शुरुआत के साथ,Google ने यह स्पष्ट किया कि वे पृष्ठों के लिए वेब विटाल को एक रैंकिंग कारक के रूप में मानेंगे। यह Google के अन्य रैंकिंग कारकों जैसे पेज स्पीड, HTTPS, मोबाइल-मित्रता और सुरक्षित-ब्राउज़िंग के साथ काम करेगा। कई विवरण अभी तक जारी नहीं किए गए हैं, लेकिन Google खोज कंसोल ने कोर वेब विटल्स के लिए रिपोर्ट दिखाना शुरू कर दिया है।
इसमें तीन वेब प्रदर्शन मीट्रिक शामिल हैं;
- एलसीपी: सबसे बड़ा विवादास्पद पेंट
- खूंटी: पहला इनपुट विलंब
- सीएलएस: संचयी लेआउट शिफ्ट
आप इन मुद्दों को कैसे ठीक कर सकते हैं, इस बारे में अभी बहुत जानकारी उपलब्ध नहीं है, लेकिन कुछ ऐसे अभ्यास हैं जो आपको संचयी लेआउट शिफ्ट (सीएलएस) को हल करने में मदद कर सकते हैं availableइससे अधिक' आपके वेब पेजों के लिए।

↑ संचयी लेआउट शिफ्ट क्या है?
यह एक पृष्ठ मीट्रिक है जो पृष्ठ स्थिरता की रिपोर्ट करता है।जब आप किसी वेब पेज को लोड करते हैं तो सरल शब्दों में, किसी भी क्रिया को पढ़ना या प्रदर्शन करना शुरू कर देते हैं, और यदि अचानक वेब पेज की सामग्री या तत्व कूद या बदल जाते हैं, तो यह उपयोगकर्ताओं के देखने के अनुभव को ध्यान में रखते हुए समस्याएँ पैदा कर सकता है।
सीएलएस सभी व्यक्ति के कुल योग को मापता है लेआउट शिफ्ट स्कोर हरएक के लिए अप्रत्याशित लेआउट बदलाव यह पृष्ठ के संपूर्ण जीवनकाल के दौरान होता है।

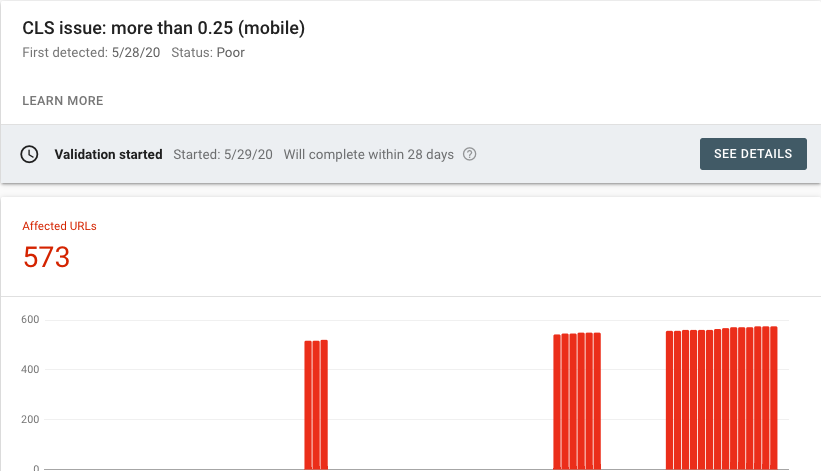
ऊपर दिए गए उदाहरण से पता चलता है कि ऑर्डर पुष्टिकरण बॉक्स के ऊपर तत्वों का अचानक लोड होने से आकस्मिक क्लिक हुआ। सीएलएस ऐसे सभी पृष्ठ सामग्री बदलावों का औसत है।
एक अच्छा उपयोगकर्ता अनुभव प्रदान करने के लिए, साइटों को कम से कम सीएलएस स्कोर करने का प्रयास करना चाहिए 0.1
↑ उच्च सीएलएस का क्या कारण है?
ऐसे कई मुद्दे हो सकते हैं, जो उच्चतर सीएलएस पैदा कर सकते हैं, लेकिन मैं कुछ प्रमुख कारणों को इंगित करूंगा;
- आलसी लोड सामग्री का प्रवाह
- आयामों के बिना छवियां
- विज्ञापन इंजेक्शन
- एंबेड, और iframes बिना आयाम
- धीमी प्रतिक्रिया के कारण लोड होने की प्रतीक्षा करने वाली सामग्री
↑ आलसी लोड सामग्री का प्रवाह
आलसी लोड एक अद्भुत प्लगइन है जो लोड करता हैजब पृष्ठ स्क्रॉल किया जाता है और सामग्री केवल व्यूपोर्ट में आती है। लेकिन कई बार यह सामग्री को अपग्रेड करने के कारण और नीचे जाने का कारण बनता है, जहां छवि के नीचे या आसपास की सामग्री हौसले से भरी हुई छवि के लिए जगह बनाने के लिए धक्का देती है।
↑ विज्ञापन इंजेक्शन
विज्ञापन लेआउट के सबसे बड़े योगदानकर्ताओं में से एक हैंपृष्ठ पर नीचे दिखाई देने वाली दृश्य सामग्री को धक्का देकर वेब पर शिफ्ट हो जाता है। यह पृष्ठ लोड होने के बाद विज्ञापन इकाइयों को लोड करके करता है जिससे महत्वपूर्ण Jank पैदा होता है।
↑ धीमी प्रतिक्रिया के कारण लोड होने की प्रतीक्षा
कभी-कभी धीमी HTTP प्रतिक्रिया के कारण, कुछ तत्वों को लोड करने में कुछ समय लग सकता है जिससे सामग्री ऊपर या नीचे शिफ्ट हो सकती है।
↑ वेब विटल्स में उच्च सीएलएस त्रुटि कैसे ठीक करें?
यदि छवियों को लोड होने में समय लगता है और सामग्री छवियों के लिए जगह लेती है। फिर जब सामग्री लोड होती है तो यह लेआउट अस्थिरता पैदा करने वाली सामग्री को नीचे ले जाता है।
कंटेंट शिफ्टिंग (Jank) के लिए छवियों के लिए,सीएसएस पहलू अनुपात बक्से के साथ आवश्यक स्थान आरक्षित करें। यह दृष्टिकोण सुनिश्चित करता है कि ब्राउज़र दस्तावेज़ में सही मात्रा में स्थान आवंटित कर सकता है जबकि मीडिया लोड हो रहा है। आप ऐसा कर सकते हैं इस पोस्ट को पढ़ें मुफ्त छवि लोड के लिए।
आलसी भरी हुई छवियां भी समस्या का कारण बन सकती हैं, वे छवि स्थान लेने से पहले एक विशाल स्थान बना सकते हैं। यदि आप छवि की वजह से कंटेंट रिफ़्लो समस्या का सामना कर रहे हैं तो लोडिंग लोड हो सकता है समाधान के लिए इस लेख को पढ़ें।
यदि सामग्री में विज्ञापन रखते हैं, तो सुनिश्चित करें कि बदलाव होस्लॉट का आकार जलाकर समाप्त कर दिया। प्लेसहोल्डर का उपयोग करें यदि आरक्षित स्थान को ढहाने के बजाय कोई विज्ञापन वापस नहीं आया है। यदि आप वर्डप्रेस का उपयोग किसी अच्छे विज्ञापन प्लगइन की तुलना में कर रहे हैं, जैसे कि विज्ञापन-इन्टरटर विज्ञापन के लिए सही स्थान रखने का ध्यान रखेगा तो आपको चिंता करने की आवश्यकता नहीं है।

डायनामिक कंटेंट से बचें, डायनामिक कंटेंट एक हैजो पेज लोड होने के बाद डाला जाता है। विशेष रूप से गुना के ऊपर की सामग्री, उदाहरण के लिए, न्यूज़लेटर, साइनअप, सामग्री डोम में संबंधित पोस्ट। यदि संभव हो तो पॉप-अप बॉक्स का उपयोग करने के लिए इस प्रकार की सामग्री को तह के ऊपर लोड करने से रिज़ॉर्ट करें।
सर्वर से धीमी HTTP प्रतिक्रिया भी हो सकती हैसामग्री अस्थिरता का कारण। यदि आप एक CDN का उपयोग कर रहे हैं और यह इंडेंटेड तत्वों को लोड करने के लिए उच्च मिलीसेकंड लेता है और इसके कारण सामग्री कूदती है तो आपको DOM में एक स्थान बनाने या अन्य तत्वों के साथ लोड को सिंक्रनाइज़ करने की आवश्यकता होती है।
उच्च सीएलएस के अन्य कारण भी हैं, आप सीएलएस को अनुकूलित करने के लिए एक विस्तृत मार्गदर्शिका पा सकते हैं Web.Dev आधिकारिक साइट
निष्कर्ष: पोस्ट में कोई तकनीकी या कोड से संबंधित समाधान नहीं हैं, लेकिन यह बताता है कि वास्तव में समस्या का कारण क्या है और आप समस्या को हल करने के लिए कैसे संपर्क कर सकते हैं।