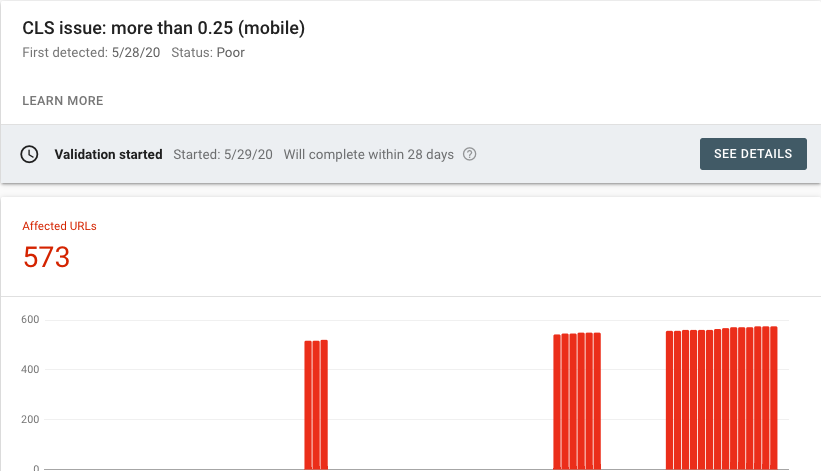
Επιδιόρθωση σφάλματος ζητήματος CLS σε Core Web Vital στο GSC
Περιεχόμενο:

Με την εισαγωγή του Core Web Vital στην GSC,Η Google κατέστησε σαφές ότι θα θεωρήσουν το Web Vital για σελίδες ως παράγοντα κατάταξης. Αυτό θα λειτουργήσει μαζί με άλλους παράγοντες κατάταξης της Google, όπως η Ταχύτητα σελίδας, HTTPS, φιλικότητα για κινητά και Ασφαλής περιήγηση. Δεν έχουν κυκλοφορήσει ακόμη πολλές λεπτομέρειες, αλλά το Google Search Console έχει αρχίσει να εμφανίζει αναφορές για το Core Web Vital.
Αποτελείται από τρεις μετρήσεις απόδοσης ιστού.
- LCP: Μεγαλύτερη ικανοποιητική βαφή
- ΜΟΥΡΕΛΛΟ: Πρώτη καθυστέρηση εισαγωγής
- CLS: Αθροιστική αλλαγή διάταξης
Δεν υπάρχουν πολλές διαθέσιμες πληροφορίες τώρα για το πώς μπορείτε να επιλύσετε αυτά τα ζητήματα, αλλά υπάρχουν μερικές από τις πρακτικές που μπορούν να σας βοηθήσουν να επιλύσετε την αθροιστική διάταξη διάταξης (CLS) »Περισσότερο από' για τις ιστοσελίδες σας.

↑ Τι είναι η αθροιστική μετατόπιση διάταξης;
Είναι μια μέτρηση σελίδας που αναφέρει τη σταθερότητα της σελίδας.Με απλούς όρους, όταν φορτώνετε μια ιστοσελίδα, αρχίζετε να διαβάζετε ή εκτελείτε τυχόν ενέργειες και αν ξαφνικά το περιεχόμενο ή τα στοιχεία της ιστοσελίδας μεταπηδήσουν ή αλλάξουν, μπορεί να προκαλέσει ζητήματα λαμβάνοντας υπόψη την εμπειρία προβολής των χρηστών.
Το CLS μετρά το συνολικό άθροισμα όλων των ατόμων βαθμολογίες μετατόπισης διάταξης για κάθε απροσδόκητη αλλαγή διάταξης που συμβαίνει καθ 'όλη τη διάρκεια ζωής της σελίδας.

Το παραπάνω παράδειγμα δείχνει ότι ένα ξαφνικό φορτίο στοιχείων πάνω από το πλαίσιο επιβεβαίωσης παραγγελίας προκάλεσε τυχαίο κλικ. Το CLS είναι μέσο όρο όλων αυτών των αλλαγών περιεχομένου σελίδας.
Για να παρέχουν μια καλή εμπειρία χρήστη, οι ιστότοποι πρέπει να προσπαθούν να έχουν βαθμολογία CLS μικρότερη από 0.1
↑ Τι προκαλεί υψηλό CLS;
Μπορεί να υπάρχουν ορισμένα ζητήματα που μπορούν να προκαλέσουν υψηλότερο CLS, αλλά θα επισημάνω μερικούς από τους κύριους λόγους.
- Lazy Load Content Reflow
- Εικόνες χωρίς διαστάσεις
- Έγχυση διαφήμισης
- Ενσωματώνει και iframe χωρίς διαστάσεις
- Περιεχόμενο που περιμένει φόρτωση λόγω αργής απόκρισης
↑ Lazy Load Content Reflow
Το Lazy Load είναι ένα υπέροχο πρόσθετο που φορτώνει τοεικόνες μόνο όταν γίνεται κύλιση μιας σελίδας και περιεχόμενο εμφανίζεται στη θύρα προβολής. Αλλά πολλές φορές αυτό προκαλεί το περιεχόμενο να μετατοπίζεται προς τα πάνω και προς τα κάτω προκαλώντας επαναφορά, όπου το περιεχόμενο κάτω ή γύρω από την εικόνα ωθείται για να δημιουργήσει χώρο για την πρόσφατα φορτωμένη εικόνα.
↑ Έγχυση διαφήμισης
Οι διαφημίσεις είναι ένας από τους μεγαλύτερους συντελεστές στη διάταξημετατοπίζεται στον ιστό ωθώντας το ορατό περιεχόμενο που βλέπετε κάτω από τη σελίδα. Το κάνει φορτώνοντας τις ενότητες διαφημίσεων μετά τη φόρτωση της σελίδας προκαλώντας σημαντική Jank.
↑ Στοιχείο σε αναμονή για φόρτωση λόγω αργής απόκρισης
Μερικές φορές λόγω αργής απόκρισης HTTP, λίγα στοιχεία ενδέχεται να χρειαστούν λίγο χρόνο για τη φόρτωση προκαλώντας μετατόπιση του περιεχομένου προς τα πάνω ή προς τα κάτω.
↑ Πώς να επιδιορθώσετε το υψηλό σφάλμα CLS στα Web Vital;
Εάν οι εικόνες χρειάζονται χρόνο για φόρτωση και το περιεχόμενο καταλαμβάνει χώρο για τις εικόνες. Στη συνέχεια, όταν το περιεχόμενο φορτώνει μετατοπίζει το περιεχόμενο προκαλώντας αστάθεια διάταξης.
Για εικόνες που προκαλούν μετατόπιση περιεχομένου (Jank),κρατήστε τον απαιτούμενο χώρο με πλαίσια αναλογίας διαστάσεων CSS Αυτή η προσέγγιση διασφαλίζει ότι το πρόγραμμα περιήγησης μπορεί να εκχωρήσει το σωστό χώρο στο έγγραφο κατά τη φόρτωση του μέσου. Μπορείς διαβάστε αυτήν την ανάρτηση για Jank Free Image Load.
Οι αργές φορτωμένες εικόνες μπορούν επίσης να προκαλέσουν το πρόβλημα, μπορούν να δημιουργήσουν έναν τεράστιο χώρο πριν καταλάβουν το χώρο της εικόνας. Εάν αντιμετωπίζετε το ζήτημα της ανανέωσης περιεχομένου λόγω της εικόνας Lazy Loading από ό, τι μπορείτε διαβάστε αυτό το άρθρο για τις λύσεις.
Εάν τοποθετείτε διαφημίσεις στο περιεχόμενο, βεβαιωθείτε ότι υπάρχουν αλλαγέςεξαλείφεται διατηρώντας το μέγεθος της υποδοχής Χρησιμοποιήστε το σύμβολο κράτησης θέσης εάν δεν υπάρχει επιστροφή διαφήμισης παρά να καταρρεύσετε τον δεσμευμένο χώρο. Εάν χρησιμοποιείτε WordPress από ένα καλό Ad Plugin, όπως το Ad-Inserter, θα φροντίσετε να διατηρήσετε τον σωστό χώρο για τις διαφημίσεις, ώστε να μην χρειάζεται να ανησυχείτε.

Αποφύγετε το δυναμικό περιεχόμενο, το δυναμικό περιεχόμενο είναι αυτόπου εισάγεται μετά τη φόρτωση της σελίδας. Ειδικά το περιεχόμενο στο επάνω μέρος, για παράδειγμα, ενημερωτικά δελτία, εγγραφές, σχετικές δημοσιεύσεις στο περιεχόμενο DOM. Αποφύγετε τη φόρτωση αυτού του τύπου περιεχομένου στο επάνω μέρος, εάν είναι δυνατόν, προσπαθήστε να χρησιμοποιήσετε το αναδυόμενο πλαίσιο.
Αργή απόκριση HTTP από το διακομιστή θα μπορούσε επίσηςπροκαλούν αστάθεια περιεχομένου. Εάν χρησιμοποιείτε ένα CDN και χρειάζονται υψηλά χιλιοστά του δευτερολέπτου για τη φόρτωση των στοιχείων με εσοχή και αυτό προκαλεί το άλμα του περιεχομένου, τότε πρέπει είτε να δημιουργήσετε ένα κενό στο DOM είτε να συγχρονίσετε το φορτίο με άλλα στοιχεία.
Υπάρχουν επίσης άλλες αιτίες για υψηλό CLS, μπορείτε να βρείτε έναν λεπτομερή οδηγό για τη βελτιστοποίηση του CLS στο Επίσημος ιστότοπος Web.Dev
Συμπέρασμα: Η ανάρτηση δεν περιέχει τεχνικές ή σχετικές με κώδικα λύσεις, αλλά παρέχει μια επισκόπηση του τι ακριβώς προκαλεί το πρόβλημα και πώς μπορείτε να προσεγγίσετε την επίλυση του προβλήματος.